开发人员和创意专业人士常常惊讶地发现可以使用标准的Web开发技术(HTML,CSS和JavaScript)编写扩展。这提供了许多可能性,并且入门非常简单。
在本文中,我将向您展示如何通过6个简单的步骤创建一个简单的Photoshop面板。
注意:每个扩展名最终都需要签名才能分发给公众。Adobe应用程序将不会运行任何未签名的扩展。因此,如果您正在开发中,并且想绕过对扩展进行签名的需要,请在开始之前阅读CEP HTML Extension Cookbook的Debugging Unsigned Extensions部分。
1.确定文件夹结构
让我们先决定将面板代码保存在何处。基本上,可以根据root级别或级别来保存面板user,具体取决于允许使用面板的人(有关实际路径,请参阅CEP 8 HTML Extension Cookbook)。
除了必需的CSXS文件夹(必须包含)外manifest.xml,文件夹结构非常灵活。就是说,我建议像这样构建目录:
- CSXS —包含
manifest.xml用于存储面板配置数据的文件。如上所述,这是您的面板显示在主机应用程序中的要求。 - 客户端-包含前端代码,例如HTML,JavaScript,CSS,必需的Adobe
CSInterface.js库以及您可能希望包含的任何第三方库(例如jQuery) - 主机-包含ExtendScript文件(
index.jsx),用于访问和驱动主机应用程序中的大多数功能(在这种情况下,主机应用程序是Photoshop)
这种结构允许您通过为每个文件夹分配一个文件夹来实现明确的关注点分离。
2.下载CSInterface.js
您需要下载最新版本的CSInterface.js,该库使您可以控制面板并与Adobe产品(例如Photoshop,InDesign,Premiere Pro等)进行通信。
3.在面板中配置面板anifest.xml
您可以在此文件中更改或添加许多配置,但是为了简化起见,我们将重点放在最低要求上(清单完整版本在Adobe CEP Github上可用)。
- ExtensionBundleId:您分配给面板的唯一绑定ID,例如
com.my.test - 扩展ID:您分配给面板的唯一面板ID。通常遵循以下语法:
ExtensionBundleID+.panel=com.my.test.panel - 主机名和版本:面板旨在支持的主机应用程序ID和版本的列表。要了解更多信息,请查看Adobe CEP HTML Extension Cookbook。
- MainPath:您的路径
index.html。确保此文件的路径来自代码库的顶级目录 - ScriptPath:您的脚本的路径
index.jsx。确保此文件的路径来自代码库的顶级目录 - 菜单:将出现在下拉菜单中的面板名称
- 大小:面板的默认大小
<?xml version =' 1.0'encoding ='UTF-8'?>
<ExtensionManifest ExtensionBundleId =“ com.my.test ” ExtensionBundleVersion =“ 1.0.0” Version =“ 8.0” xmlns:xsi =“ http:// www .w3.org / 2001 / XMLSchema-instance “>
<ExtensionList>
<Extension ID =” com.my.test.panel “ Version =” 1.0.0“ />
</ ExtensionList>
<ExecutionEnvironment>
<HostList>
<主机名=“ PHSP ” Version =“ 19 ” />
<主机名=“ PHXS ” Version =“ 19 ” />
</ HostList>
<LocaleList>
<Locale Code =“ All” />
</ LocaleList>
<RequiredRuntimeList>
<RequiredRuntime名称=“ CSXS”版本=“ 8.0” />
</ RequiredRuntimeList>
</ ExecutionEnvironment>
<DispatchInfoList>
<Extension Id =“ com.my.test.panel ”>
<DispatchInfo>
<资源>
<MainPath> ./ client / index.html </ MainPath>
<ScriptPath> ./host/index.jsx </ ScriptPath>
<CEFCommandLine />
</ Resources>
<Lifecycle>
<AutoVisible> true </ AutoVisible>
</ Lifecycle>
<UI>
<类型>面板</ Type>
<菜单>我的第一个面板</ Menu>
<Geometry>
<Size>
<Height> 500 </ Height>
<Width> 350 </ Width>
</ Size>
</ Geometry>
<Icons />
</ UI>
</ DispatchInfo>
</ Extension>
</ DispatchInfoList>
</ ExtensionManifest>
尽管此manifest.xml文件看起来又大又复杂,但其中大多数是样板代码。您可以简单地使用主模板,对其进行编辑,添加所需的标签,然后将清单添加到CXSX文件夹中。
4.编写您的前端代码
现在,是时候开始使用您的Web开发技能来构建面板了。您可以使用HTML,CSS和JavaScript来实现此目的,以适合您的目标,但让我们看一下基本文件。
- index.html:这是一个基本的HTML文件,您可以在其中设置面板UI的结构。确保
<script>为下载的文件CSInterface.js和您的文件添加标签index.js。
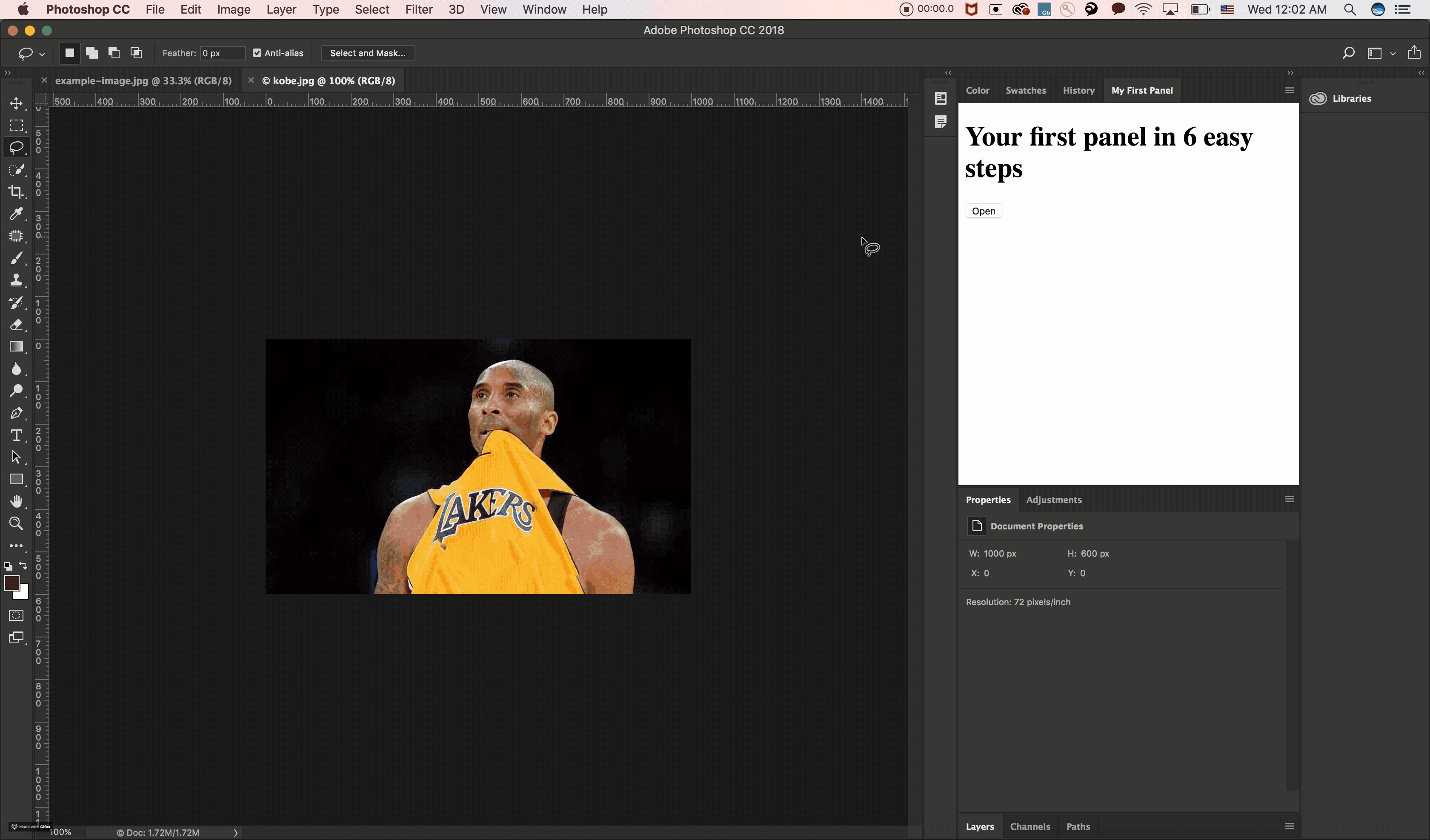
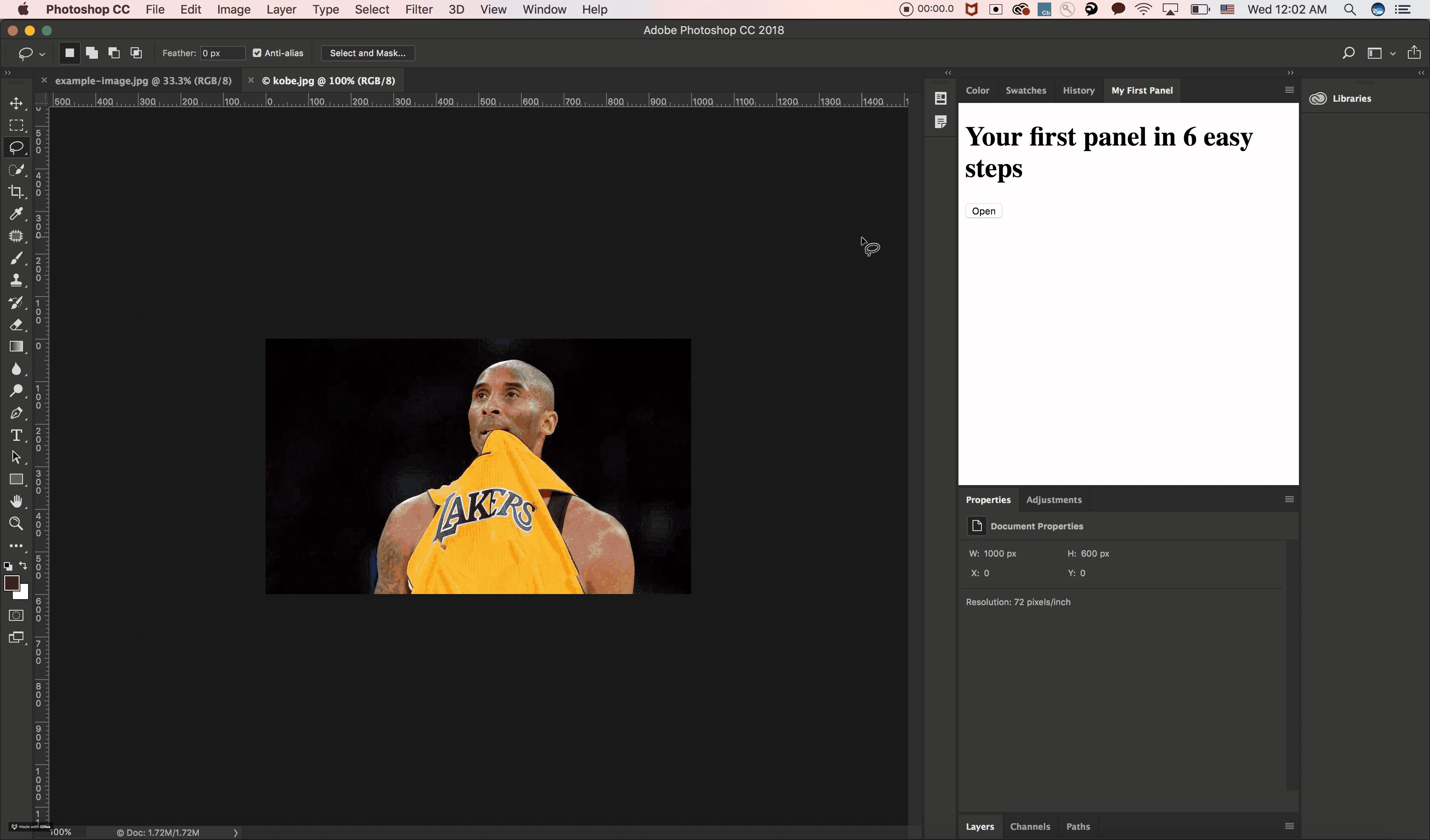
<!DOCTYPE html> <html> <head> <meta charset =“ utf-8”> <title>您的第一个面板</ title> </ head> <body> / *简单的HTML UI元素可帮助我们入门。* / <h1>只需6个简单步骤即可完成您的第一个面板</ h1> <button id =“ open-button”>打开</ button> / *在此处添加脚本依赖项。* / <脚本类型=“ text / javascript” src =“ CSInterface.js”> </ script> <脚本类型=“ text / javascript” src =“ index.js”> </ script></ body> </ html>
- index.js:尽量发挥想象力,但请确保创建一个实例
CSInterface。完成此操作后,其方法之一evalScript()将使您可以与ExtendScript代码(host/index.jsx)通信。如果您对还可以做什么感到好奇,请随时参考CEP Github回购CSInterface。
/ *创建一个CSInterface实例。* / var csInterface = new CSInterface();/ *引用您的HTML按钮并添加点击处理程序。* / var openButton = document.querySelector(“#open-button”); openButton.addEventListener(“ click”,openDoc);/ *编写一个辅助函数,以将指令传递给ExtendScript端。* / 函数openDoc(){ csInterface.evalScript(“ openDocument()”); }
这只是开始使用客户端HTML和JavaScript可能要做的一个示例。您可以根据需要构建前端,甚至可以使用流行的JavaScript框架(例如Angular JS,Ember JS等)。
5.编写您的ExtendScript代码
ExtendScript代码与客户端JavaScript的不同之处在于,通过ExtendScript,您可以访问宿主应用程序的功能,例如打开文档,对其进行编辑,将其导出,以及宿主应用程序几乎可以执行的任何操作。
- index.jsx:让我们创建一个函数,以在Adobe Photoshop中打开一个文件。确保更改文件名和文件系统中实际存在的文件的路径。
函数openDocument(){
var fileRef = new File(“ 〜/ Downloads / kobe.jpg ”);
var docRef = app.open(fileRef);
}
现在,您已经编写了第一个使Photoshop功能自动化的功能。您想进一步采取措施吗?《Adobe Photoshop Javascript脚本指南》记录了面板可用的所有功能。
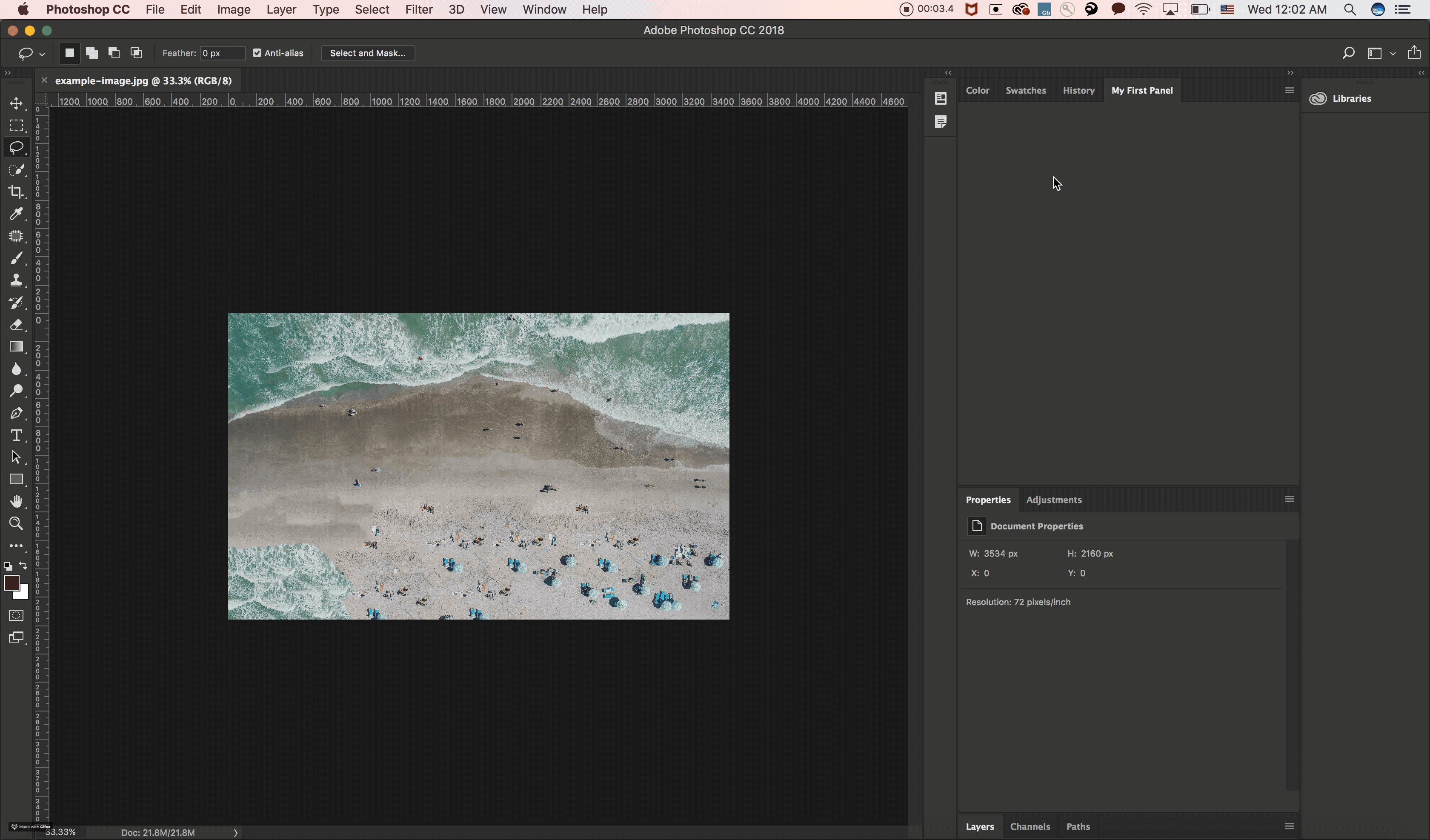
6.启动!
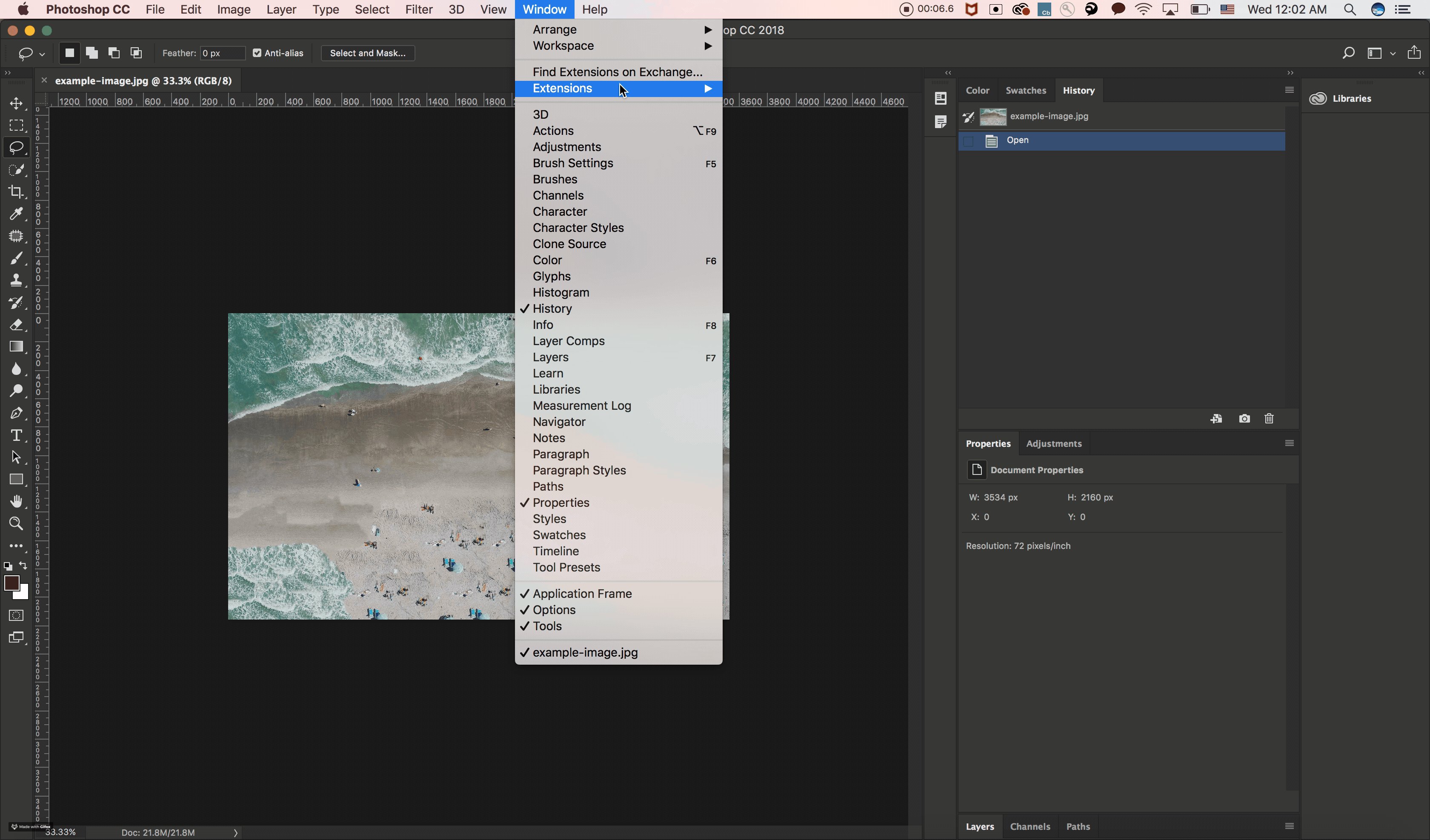
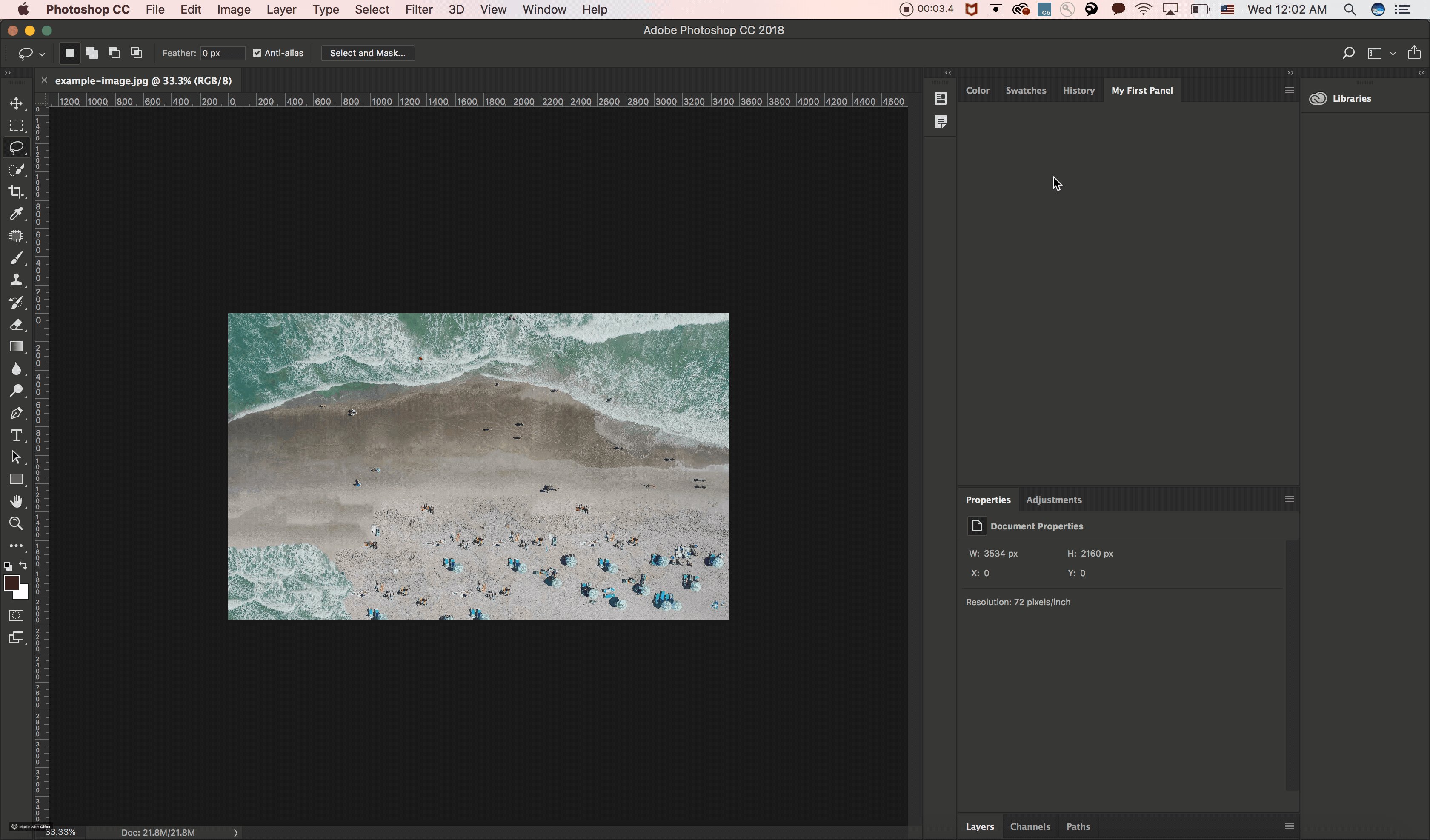
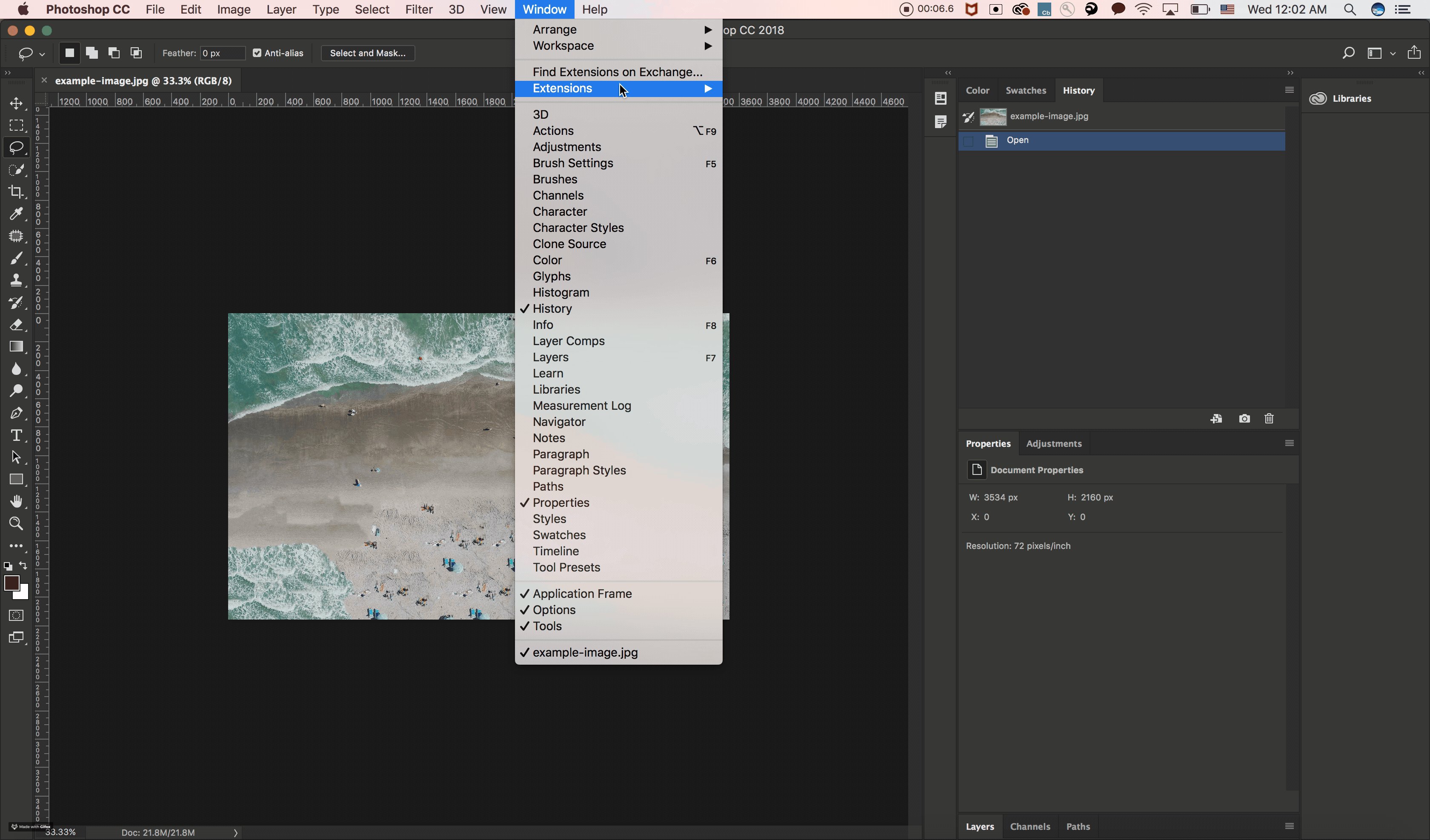
打开Photoshop> Window> Extensions>YourPanelName
如果您在第一步中将扩展名保存为root或user级别,则扩展名将显示在Window>下Extensions。


你怎么看?
您觉得您准备好开始了吗?您还希望我涵盖哪些其他方面?调试,创建服务器或连接到第三方API服务?随便你 请在下面的评论中让我知道。
另外,如果您想进一步探索,请转到Adobe I / O,以了解有关CEP的更多信息,并开始构建自己的面板。
有关类似的更多故事,请订阅我们的Creative Cloud开发人员通讯。
转载地址:https://medium.com/adobetech/how-to-create-your-first-adobe-panel-in-6-easy-steps-f8bd4ed5778


0回复如何通过6个简单步骤创建您的第一个Adobe Panel插件"